In the past few years, a variety of communication technologies for IoT device interaction have been available. Bluetooth Module and Wi-Fi Technology are the most common. However, they have a restricted range, few entry points, and considerable power consumption. Semtech, therefore, introduces LoRa technology to resolve these issues. Using a single battery, the device functions for a whole year.

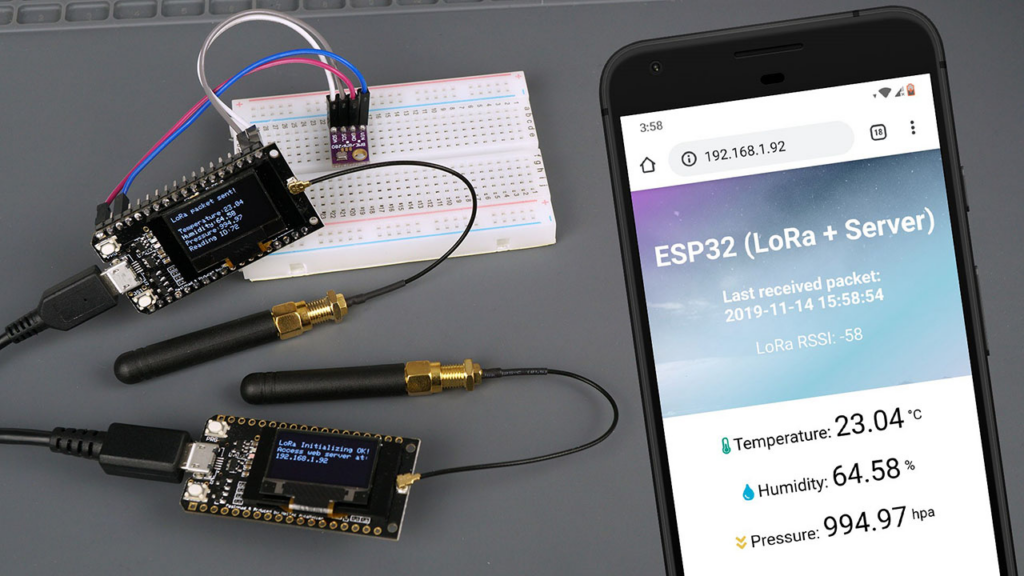
In this IoT project, we will create an ESP32 LoRa Web Server to remotely monitor sensor readings from several kilometers away. Using a DHT11 Sensor, the sender will read humidity and temperature data. The data is then transmitted over LoRa Radio. The data is received by the module containing the OLED Display. This receiver can connect the device to a WiFi network. The IP Address will be displayed on the OLED. Using the IP address, you can connect in to any web browser that monitors sensor readings. Below is a brief summary of the ESP32 LoRa Web Server.

The LoRa receiver operates an asynchronous web server and stores web page files on the ESP32 filesystem (SPIFFS). It also displays the date and time of the most recent readings. The ESP32 utilizes the Network Time Protocol to retrieve data and time.
Bill of Materials
| S.N. | COMPONENTS | DESCRIPTION |
| 1 | ESP32 Board | ESP32 ESP-32S Development Board (ESP-WROOM-32) |
| 2 | LoRa Module | SX1278/76 Lora Module |
| 3 | OLED Display | 0.96″ I2C OLED Display |
| 4 | Connecting Wires | Jumper Wires |
| 5 | Breadboard | – |
| 6 | DHT11 Sensor | DHT11 Humidity Temperature Sensor |
Required Libraries
Several Libraries are required for the Arduino IDE project to program the ESP32 Board.
1. DHT11 Library
2. LoRa Library
3. OLED Libraries
4. NTPClient Library
5. Asynchronous Web Server Libraries
Circuit: ESP32 LoRa Sensor Data Monitoring on Web Server
Let’s now examine the sender and receiver circuits for the ESP32 LoRa Web Server. I constructed both circuits oa n breadboard. You may use PCB if you so like.
Sender Circuit for ESP32 LoRa Web Server
The following is an ESP32 LoRa Module SX1278 Sender Circuit with a DHT11 Sensor. This component serves as a transmitter. DHT11 Humidity Temperature Sensor reads and transmits humidity and temperature data through LoRa Radio.

The connection is fairly simple. Simlarly connect the Lora SX1278 & ESP32 as follows.
| ESP32 PINS | SX1278 PINS |
| GND | GND |
| 3.3V | VCC |
| D5 | NSS |
| D23 | MOSI |
| D19 | MISO |
| D18 | SCK |
| D14 | RST |
| D2 | DIO0 |
Connect similarly the DHT11 digital input pin to GPIO4 on the ESP32. Connect its VCC to ESP32’s 3.3V and GND to its GND
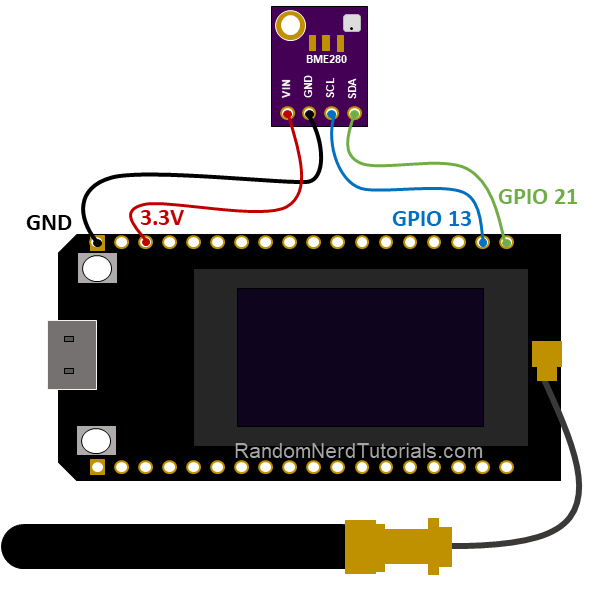
Receiver Circuit for ESP32 LoRa Web Server
The following is an ESP32 LoRa Module SX1278 Receiver Circuit with an OLED Display. This component serves as a Receiver. Using LoRa Radio, humidity and temperature data are received.

The ESP32 and LoRa SX1278 connection is the same as described previously. However, the OLED must be linked here. Connect the I2C pins of the OLED display, SDA and SCL, to GPIO21 and GPIO22 on the ESP32. Provide 3.3V VCC and connect the GND to GND.

ESP32 LoRa Web Server Receiver Code
The LoRa Receiver receives incoming LoRa packets and transmits the data to an asynchronous web server. In addition to the sensor readings, the last time these measurements were obtained and the RSSI are also displayed (received signal strength indicator).

Along with the HTML file, we must save the image on the ESP32 filesystem (SPIFFS).
Conclusion
Hope this blog helps you to understand how to design an ESP32 LoRa Sensor Data Monitoring on a Web Server. We, MATHA ELECTRONICS will come back with more informative blogs.
p { f xhttp.open(“GET”, “/” + value, true); xht |
